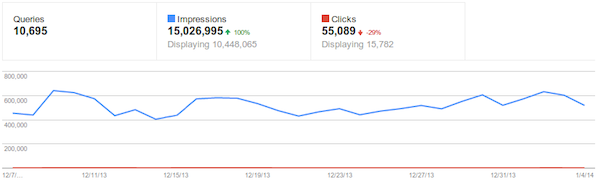
Google Webmaster 更新了Search Queries这一栏目的内容,现在可以清楚看到准确的展示次数和点击次数 ,右上角还有具体日期可以选择。以前这些数据是大概展示的,而且日期也是没有的。如今都发生了变化。
具体的上升或者下降的比例也是显示在图表上面。
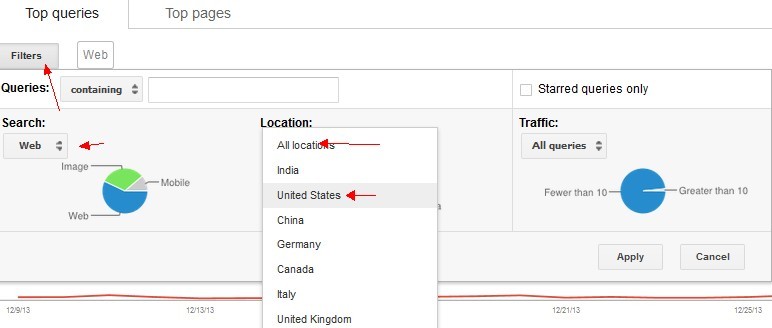
还有一个比较不错的更新就是-过滤器的更新。过滤器的出现可以使得站长们可以查看关键词在web或者在手机站点的排名。同时也可以查看关键词在全世界或者某个地区的平均排名。
这个更新也是可以反映出谷歌非常重视移动端过来的流量分析。
————————————————
针对手机站点的优化,站长工具给出的优化指示是:
在构建针对智能手机进行优化的网站时,Google 支持三种不同的配置方式:
-使用响应性网页设计的网站(也就是使用同一组网址向所有设备提供服务的网站),其中各网址会为所有设备提供相同的 HTML,而只使用 CSS 来更改网页在设备上的呈现方式。这是 Google 建议的配置。
-通过同一组网址向所有设备动态提供服务的网站,但各网址会根据用户代理是桌面设备还是移动设备,提供不同的 HTML(和 CSS)。
-具有单独的移动版网址和桌面版网址的网站。
下面是引用站长工具中提到的这三种不同配置方式的实际优化步奏:
为什么要使用响应性设计
我们建议您使用响应性网页设计是因为它具有许多优势:
针对一段内容使用单一网址可让您的用户更轻松地与该内容进行交互、分享并链接到该内容;同时,对内容使用单一网址有助于 Google 的算法为该内容指定索引编制属性。
用户无需重定向即可获取针对设备进行优化的视图,这就缩短了加载时间。此外,基于用户代理的重定向容易出错,还会使网站的用户体验大打折扣(有关详情,请参见“检测用户代理时遇到的问题”部分)。
同时为您的网站和 Google 抓取工具节省资源。对于采用响应性网页设计的网页,任何 Googlebot 用户代理只需抓取这些网页一次(与使用不同的用户代理抓取多次的情况相反),即可检索到您的内容。提高抓取效率可间接协助 Google 将更多的网站内容编入索引,并确保抓取的内容是最新的。
抓取要求
确保未使用 robots.txt 或以其他方式阻止任何 Googlebot 抓取网页资产(CSS、JavaScript 以及图片)。能够完全访问这些外部文件将有助于我们的算法检测您网站的响应性网页设计配置,并进行适当地处理。
通过同一网址动态提供不同的 HTML
动态服务是这样一种设置:可让服务器根据请求网页的用户代理,通过同一网址响应不同的 HTML(和 CSS)。对于移动用户代理而言,网站对 HTML 所做的更改无法立即通过此设置呈现出来(移动版内容被“隐藏”),因此,我们建议服务器同时发送提示来请求 Googlebot 移动版抓取网页,从而找到移动版内容。此提示是使用 Vary HTTP header 实现的。
Vary HTTP header
Vary HTTP header 具有以下两个重要而实用的作用:
它向 ISP 或其他提供商使用的缓存服务器表明,在他们决定是否通过缓存来提供网页时,应将用户代理纳入考虑范围。如果没有 Vary HTTP header,缓存可能会错误地向移动用户提供桌面版 HTML 网页的缓存(或相反)。
它有助于 Googlebot 更快速地找到您针对移动设备进行优化的内容,这是因为有效的 Vary HTTP header 是我们可以用来抓取此类网址(提供针对移动设备进行优化的内容)的信号之一。
Vary HTTP header 是服务器对请求发出的响应的一部分,如下所示:
GET /page-1 HTTP/1.1
Host: www.example.com
(…rest of HTTP request headers…)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
(… rest of HTTP response headers…)
这表示响应的内容将会根据请求该网页的用户代理的不同而有所差异。如果您的服务器已经使用了 Vary HTTP header,那么您可以向已提供的列表中添加“用户代理”。
请确保自己了解检测用户代理时的常见问题,当您在网站上设置动态服务时应考虑这些问题。
单独的移动版网址
在此配置中,每个桌面版网址都具有一个对应的不同网址,用于提供针对移动设备进行优化的内容。常见设置为:为台式机和笔记本电脑用户提供内容的是 www.example.com 网页,与之相应的是为移动用户提供内容的 m.example.com 网页。Google 不偏向于任何特定的网址格式,只要这些格式可供 Googlebot 和 Googlebot 移动版访问即可。
针对桌面版和移动版网址的注释
为帮助我们的算法了解您网站上的此配置,我们建议您使用以下注释:
在桌面版网页上,添加指向相应的移动版网址的特殊链接 rel=”alternate” 标记。这有助于 Googlebot 找到您网站的移动版网页的位置。
在移动版网页上,添加指向相应桌面版网址的链接 rel=”canonical” 标记。
我们支持采用以下两种方法添加此注释:在网页本身的 HTML 中,以及在站点地图中。例如,假设桌面版网址为 http://example.com/page-1 且相应的移动版网址为 http://m.example.com/page-1。那么此示例中的注释如下所示:
HTML 中的注释
在桌面版网页上,添加:
而在移动版网页上,所需的注释应为: 此移动版网址中指向桌面版网页的 rel=”canonical” 标记是必需的。站点地图中的注释
我们支持按以下方式在站点地图中添加针对桌面版网页的 rel=”alternate” 注释:
仍应将移动版网址中必需的 rel=”canonical” 标记添加到移动版网页的 HTML 中。
详细注释
请注意桌面版网页中的链接标记的属性:
rel=”alternate” 属性表示此标记指定了指向桌面版网页的备选网址。
媒体属性的值是 CSS 媒体查询字符串,用于指定备选网址应用到的媒体功能。在这种情况下,我们使用通常面向智能手机的媒体查询。
href 属性指定了备选网址的位置,也就是 m.example.com 上的网页。
这种双向注释有助于 Googlebot 找到您的内容,并协助我们的算法了解您的桌面版网页与移动版网页之间的关系,从而对它们进行相应的处理。当您使用不同的网址提供采用不同格式的相同内容时,该注释会告诉 Google 算法,这两个网址具有同等的内容,应将它们视为一个实体而不是两个。如果将桌面版和移动版网址分开处理,那么这两个网址会同时出现在桌面版搜索结果中,而它们的排名可能会低于作为一个实体时的排名。