人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考。所以我很喜欢在吃晚饭后写一点或者记录一些有待攻克的东西。
我有理由相信许多博主都是在用wp后台建立网站的,包括大名鼎鼎的“雷锋网”也是用WP打造的。那么一些重要的SEO 插件也是对WP 产生重大的影响的。
1. WordPress SEO by Yoast
http://wordpress.org/extend/plugins/wordpress-seo/
WordPress SEO by Yoast是在国外非常流行的SEO插件,目前WordPressSEObyYoast已有中文版,大家不必为翻译感到头疼了,下载量已接近500万,可见其受欢迎的程度,插件的用户体验做的很不错,在文章发布时,有SEO检测功能,能够对当前文章进行检测并给出改善的建议,可以一步一步设置,适合新手站长。
该插件主要优化项目:
标题/元标记——可以进行首页、分类、文章、页面的标题、描述、关键字的设置
社会化——只有Facebook,所以国人必须翻墙,这个功能才能用。
XML站点地图——开启XML站点地图功能,这个功能和Google XML Sitemaps插件一样
固定链接——去除分类目录URL中的默认结构(通常是/category/),可以删除WPNoCategoryBase插件了;重定向附件URL到其附加的文章页面
内部链接——就是面包屑导航
RSS——可自动在你的RSS中添加内容。更确切地说,这意味着可以给你的网站和文章添加反向链接。当采集器也这么做,就帮助搜索引擎识别你是原创作者。
2. Simple URLs
http://wordpress.org/extend/plugins/simple-urls/
Simple URLs是一个简单实用的WordPress外链转内链短网址插件,调用了wordpress本身的发布功能,添加个链接,就向发布文章一样简单,还支持统计链接点击次数哦。
利用这个插件,可以随意将外链网址转成内链自定义网址,采用www.xxx.com/go/xxxx的方式,防止传递外部链接的权重。可是我个人没那么讲究的。
3. RB Internal Links
http://wordpress.org/extend/plugins/rb-internal-links/
这个插件两年没有更新了,但是你还是运用到你的WP博客。这个插件可以帮助内链的分布。重要的是这个插件是用ID来控制URL的,一旦你的URL改变了,这个ID还是可以帮助你动态更新URL的。这样就可以减少404页面的产生。
4. NextGen Gallery and Lightbox Plus:
http://wordpress.org/extend/plugins/lightbox-plus/
http://wordpress.org/extend/plugins/nextgen-gallery/
NextGen可以帮助你组织网站的图片,并以最佳效果显示。它允许设置幻灯片,在边栏放置旋转图片或在不同gallery之间移动图片。

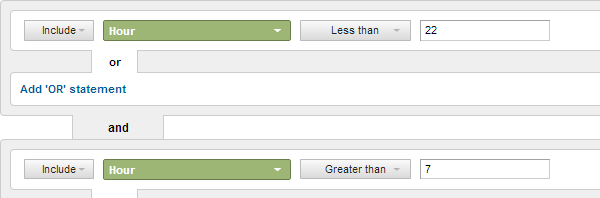
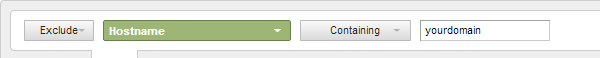
5. Widget Logic
http://wordpress.org/extend/plugins/widget-logic/
Widget logic 是最有用的wordpress插件之一。通过设置,Widget logic能够让博客的不同页面显示不同的侧边栏。这个功能非常有用,当你打算在侧边栏显示广告或其它内容时,不必再费事地修改模板。淘宝客或者联盟广告的人可以用到。
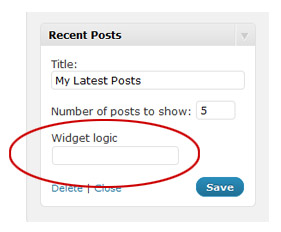
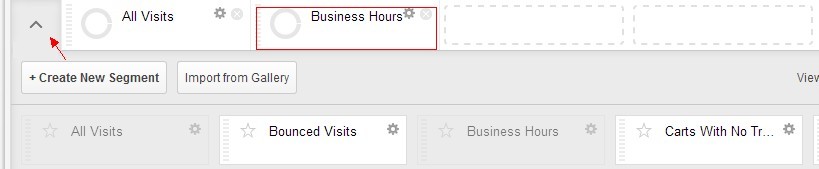
步骤一:添加“最新日志”选项到侧边栏
登录博客的管理后台,然后点击小工具(widget)菜单,拖拽“最新日志”选项到右边的侧边栏,再设置相关标题,显示日志数(例如:5),最后点“save”按钮。
步骤二:添加页面显示条件
在所有的小工具底部,有一个选项框,即“widget logic”。在这里输入页面显示条件来控制侧边栏的显示。新手如果不懂不要紧,你可以参看下面的说明来设置: http://codex.wordpress.org/Conditional_Tags
实例—在除首页之外的所有页面的侧边栏中显示“最新日志”。
步骤一:添加“最新日志”选项到侧边栏
登录博客的管理后台,然后点击小工具(widget)菜单,拖拽“最新日志”选项到右边的侧边栏,再设置相关标题,显示日志数(例如:5),最后点“save”按钮

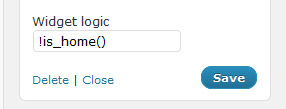
在本例中,我设定的筛选条件是“除了首页的所有页面“。因为判断首页的函数为:is_home(),那么除了首页的所有页面的语句应该是:!is_home()。在widget logic选项框中输入这个语句,然后保存即可。

更多高级的条件判断函数
is_single() -》 判断是否为单篇日志
is_page() -》 判断是否为单个页面
is_page(‘about’) -》判断是否为about页面
is_page(’25’) -》判断是否为id=25的页面
is_archive() -》 判断是否为存档
is_category(‘wordpress’) -》 判断是否为别名是“wordpress“的目录
is_category(’37’) -》判断是否为id=37的目录
has_tag (‘wordpress’) -》 判断是否存在名为“wordpress“的标签
你也可以使用逻辑运算符实现更多的控制。|| 为逻辑“或”,&&为逻辑“与”。
实例1
在title为“fruit”的页面或名为“food”的目录页或tag为“banana”的页面显示某一小工具。
is_page(‘fruit’) || is_category(‘food’) || has_tag(‘banana’)
实例2
仅在单篇日志并且不是某一指定目录中显示小工具。你需要提供特定目录的id号,而不能用别名或目录名来代替。
is_single() &&!in_category( array(23,30,78))
正如我上面所说的,你可以参看相关文章来学习更复杂的条件判断函数。
Widget logic测试小技巧
如果我打算利用widget logic实现复杂一些的功能,一般我会把小工具拖拽到侧边栏,输入一段纯文本”hey it worked!”,然后看是否所有页面都会显示它。接着添加一些页面显示条件,如果显示成功,说明我的语句没问题。
为什么要做如此麻烦的工作呢?有时候当你试图添加一些动态广告代码或其它比较复杂的代码时,一不小心就会出错。这时候,你会茫然不知那里出错了。先用一段纯文本进行测试,能保证你输入的逻辑判断语句正确。这是我每次都要做的一件工作。
6. Members
http://wordpress.org/extend/plugins/members/
你可以通过这个会员插件让不同的内容展示给不同的用户,如会员才能阅读哪些内容,非会员可以阅读哪些内容
7.Use Google Libraries
http://wordpress.org/extend/plugins/use-google-libraries/
Use Google Libraries这款wordpress插件功能就是把wordpress博客的ajax文件和js都换成Google服务器中的缓存,因为Google的服务器出故障的可能性很低。使用这款插件不但能加速你的 WordPress博客速度,经过测试,网站速度不但提升,而且还能节省服务器的流量
8. W3 Total Cache
http://wordpress.org/extend/plugins/w3-total-cache/
W3 Total Cache生成一系列的缓存文件,当用户请求某一个页面时,插件就会调用这些缓存文件,两个缓存插件的终极目标都是减少PHP执行和MysqL请求查询,加载页面速度。
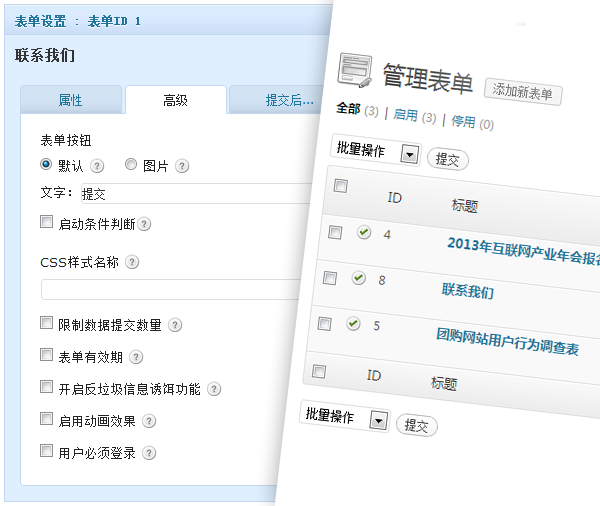
9.Gravity Forms
此插件的功能是:可以自定义表单,修改表单在前台页面上的显示效果以及表单提交后的操作。自定义在前台让用户提交的功能及内容项等。这货是收费的。
-友好的配置界面。
-联系表单,反馈表单,调查,报名,商品订购这些都是必须能做到的。
-支持WP Post字段。可以实现投稿!Cooooool~
-支持逻辑判断,参数传递以及丰富的shortcodes变量。此类高级应用可以让你更自由的配置表单的每个细节,是非常强大的功能,值得长期摸索。
-十分丰富的扩展功能,Wordpress.org上就有不少针对Gravity Forms开发的扩展。当然官方也在不断的发布各种插件。比如用户注册插件,paypal支付插件,不过,这些也是需要付费的。
-更多强大的功能,需要体验了才知道…

10.Twitter Feed Pro
Twitter Feed Pro
国内的用户用不到的了
舍得付费($19.99)么? 这里就忽略了
以上部分内容来自网络和大W的整理